Webデザイナー&ブロガーの僕がWindowsでも『Safari』を使う5つの理由
20 コメント
ブロガーの僕がWindowsでも『Safari』を使う5つの理由をまとめました。





 【Windows編】僕がブログ更新時に使う8つのアプリ
【Windows編】僕がブログ更新時に使う8つのアプリ
 【レビュー】日本郵政の年賀状作成ソフト『はがきデザインキット2012』を使ってみた
【レビュー】日本郵政の年賀状作成ソフト『はがきデザインキット2012』を使ってみた
 あなたはご存じ?Windowsのウィンドウ操作の11の小技
あなたはご存じ?Windowsのウィンドウ操作の11の小技
 Webデザイナー&ブロガーの僕がWindowsでも『Safari』を使う5つの理由
Webデザイナー&ブロガーの僕がWindowsでも『Safari』を使う5つの理由

ブロガーの僕がWindowsでも『Safari』を使う5つの理由をまとめました。

正直いいますと、これが一番の理由かもしれません。
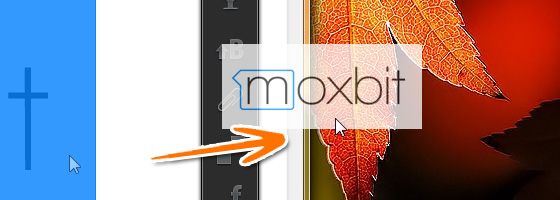
『Safari』では、画像をデスクトップ上などのローカルディスクにドラッグすると、ドラッグ先に画像が保存される仕様になっています。
WebデザイナーとしてWebサイト上の画像のサイズを測りたい場合、サッとドラッグして保存し、プロパティでサイズを見るのにも使えます。またブロガーとしては、記事に使用する画像をサッとドラッグで保存できるので非常に便利です。
『Opera』や『InternetExplorer』でリンクされた画像をドラッグすると、リンク先のアドレスが保存されてしまいます。また『Opera』に関しては、画像先のアドレスが保存されるといった仕様になっています。
画像上の色情報を知りたいときも、サッと保存できるので便利ですね。

『Safari』の強みでもあります。
『Safari』には『Webkit』と呼ばれるブラウザエンジンを搭載しています。この『Webkit』の特徴は、“流行に敏感”、“バグが少ない”、“高速に表示ができる”などが挙げられます。
『HTML5』や『CSS3』などの最新Web技術にいち早く対応したのも『Webkit』エンジンを搭載した『Safari』だけでした。また“高速ブラウザ”として知られる『GoogleChrome』に搭載されているブラウザエンジンもこの『Webkit』です。
Webデザイナーはもちろん、Web関係の記事を取り扱うブロガーにとっては『Webkit』エンジンは無視できない存在ではないでしょうか。

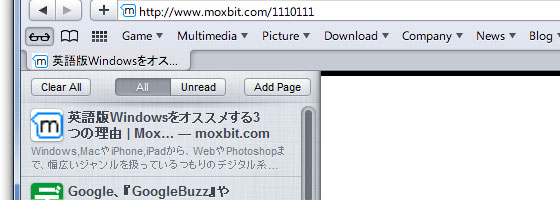
Safariは、バージョン5.1より『リーディングリスト』と呼ばれる機能が追加されました。
この『リーディングリスト』は、気に入ったWebページをワンクリックでリストに追加できる“簡易ブックマーク”のような機能です。「このページ、あとで使うかもしれないけどブックマークに入れるほどではないなぁ…。」という時に重宝します。
またブロガーにとって、あとで記事として参考にしたいWebページを一時的に保存する時に便利になるでしょう。
「よく見るサイトはブックマークに、一時的にブックマークに追加したいWebページはリーディングリストに」といった使い方ができます。
『OSX MountainLion』では、リーディングリストに追加されたページはオフラインでも閲覧できるようになりました!

「『Safari』ってWebデザイナーには使いにくいブラウザでしょ?」と思っているあなた、ちょっと待ってください。
Web開発者となると拡張性の高い『Firefox』や、搭載機能が豊富な『Opera』を選ぶユーザが多いですが、『Safari』の開発者向け機能も十分使えるレベルなんです。
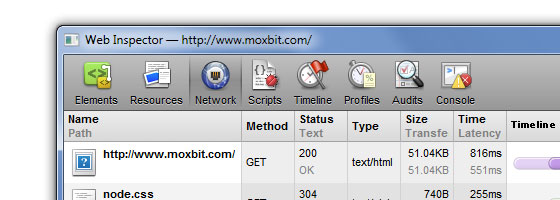
一般ユーザには不要な機能であるため表に出ない機能ですが、メニューバーの“開発”から開発機能を利用することができます。
その中には、Webページ内のファイル構成要素を確認できる『Webインスペクタ』、HTMLなどの言語のエラー状況を確認できる『エラーコンソール』。そのWebページを完全に表示させるのに何秒かかるか分かる『ネットワークタイムライン』、その他『ユーザエージェント』を切り替えれたり、キャッシュ、JavaScriptやCSSを無効化できる機能があります。
また初心者ユーザにありがちな「このHTMLタグ何だっけ?」と言うときに使える、簡単なHTMLを記述してその結果を表示できる『スニペットエディタ』もついてます。
こう見ると、結構十分な機能がついていると思えませんか?

最近のブラウザはアドインなどを追加して利便性を向上させる機能がありますが、もちろんSafariにだってあります。
『Firefox』のアドオンほどの数はないものの、Web開発者にとっては便利な機能がたくさんあるのでぜひとも自分に合うエクステンションを追加してみてください!
いつも楽しく拝見させて頂いています。
5. 拡張機能で更に便利に!について、
出来れば、その便利な拡張機能について紹介してもらえれば、safariを既に使ってる人
又は、safariへ乗り換えようと思ってる人の後押しになると思います。
というか、自分が知りたいです!笑
こんにちは!
そうですねー。実を言いますと僕自身、エクステンション(拡張機能)を使っていないのです(汗)。
特にエクステンションを追加しなくとも、標準状態でとても便利ですからね。
ちょっといろいろと触ってみて、また便利そうなエクステンションが見つかったら、また記事として執筆したいと思います!
その時まで楽しみにしていてください。
こうしてみるとsafariとchromeの共通点って結構多いんですね
今試してみた所ドラッグでの画像の保存がchromeでも出来て驚きました(笑)
あと、四番のデベロッパーツールですがchromeにも同じものが搭載されています。これはブラウザ特有でなくwebkitに搭載されてるものなんですかね?。
こんにちは!
ドラッグでの保存はGoogleChrome以外にもFirefoxなどのブラウザで行えますね。
コメントを見て気がついたのですが、GoogleChromeにも殆ど同じデベロッパーツールが搭載されていたんですね…!
そうなると、両者の共通点であるブラウザエンジン「Webkit」が関係しているように思えます。また拡張機能のことをGoogleChromeでも「エクステンション」と呼ぶことから、Webkit自体に搭載されているものはデベロッパーツール以外のものも多くありそうです。
余談ですが、Safari5.1以降は「Webkit2」と呼ばれるブラウザエンジンを搭載しています。名前こそは似ているものの、構造的には大幅に変更が加えられています。
GoogleChromeは従来の「Webkit」を使い続けるらしいので、そのうち両者にも違いが出てくるようになるかもしれません。
便利そうですね〜
私はMacのChromeを使っています!
WebKitのブラウザは早いしバグは少なく良いところが満載ですからね!
でも私はHTMLを打つ時はCodaというMacのソフトを使っていますよ〜
コードを簡単に打てるだけではなくSafariと全く同じ開発ツールがついていますからね!
メリークリスマス!コメントどうもですっ!
Windowsでは全くと言っていいほど使われない『Safari』ですが、なかなか使いやすいですよ!
同じ『Webkit』エンジン搭載ブラウザである『GoogleChrome』はWindows版だけでなくMac版やLinux版もあるので助かりますよね。
お、『Coda』ですか!僕も『Coda』使ってましたね~。
ただWindows環境に戻ってからはというとAdobeの『DreamWeaver』を使っています。
Mac環境に戻ったら、また『Coda』使ってみようかな~
さっきダウンロードして使ってみましたが、
一行入力欄に日本語フォントにない外国語文字を入力やペーストしようとしても文字が入らない。
Javascriptで外国語文字を一行入力欄で代入してもデフォルトフォントや、MS UIで「・」に文字化け、Tahomaにしても、「□」に文字化け。
IE、firefox、Chromeともこんな問題ありません。
Windows版 Safariは他のブラウザと比べて完成度が低いですね。
正直、使えませんでした。
やはり使う人が少ないと問題があっても直さなかったり問題自体に気が付かなかったりするのだと思います。
他人にSafari Windows版はすすめられませんよ。
ヘルプの日本語まで文字化けしましたよ。
コメントありがとうございます。
この記事を執筆したあとにキーボードを変えましたが、新しく買ったキーボードで『Safari』を使うと入力遅延が発生してしまいました。
知人のPCに『Safari』を導入すると「起動しない」といった不具合も耳にしていますので、環境を選ぶブラウザでしょう。
ブラウザエンジンがとても優秀で使いやすいだけに、そういった環境に依存する不具合が修正されていないのは残念です。
僕は今、同エンジンを搭載している『GoogleChrome』を使用しています。
3番目の項目以外は『GoogleChrome』でも実装されている機能なので、もしよろしければそちらをご利用ください。
1番目の機能ですがfirefoxでもできました
僕はずっとfirefox使ってて最近はwinとubuntu系で
syncでブクマなど同期させて便利だなあと思ってたんですが
最近chromiumのironに移行しました
と、いうのもchromeから無駄な機能が省かれ
しかもfirefoxはそこまでカスタマイズしておらず
IETabあればいいかなあと思ったら
公式のChrome Extensionsにあったんで
現在はironがメイン firefoxはサブとして使っております
ただ、偶に日本語のページで文字化けするので
そこが治ればなあと思っています
(そこでURLをfirefoxにコピペしてみてるから
firefoxはサブと言いました^^; )
アポーさんはchromium系は使ったことがないようですが
「速さだけ」は結構使えるので使ってみてはどうでしょうか?
どうも、コメントありがとうございます。
最近のブラウザはWinやMac、Linux間で互換性があり、ブックマークの動機ができるので便利ですよね!
僕も『GoogleChrome』に移行してから同期機能の便利さに感動しました!
「Chromium」と聞くと、『GoogleChrome』のポータブル版を思い浮かべましたが、調べてみるとそういうわけではないようですね。
“Chromium系ブラウザ”、機会があったら触ってみたいと思います!
Windowsのsafari消滅したようですね。。。
そうなんです!
今はまたMacの環境に戻ったのでWindowsはあまりつかってませんが、Safariラブな僕にとっては悲しいニュースです><
Windows版Safariはやっぱりなくなったんですかね。
自分はたまたま最近インストールしたばかりだったので、助かり(?)ました。
まだ検索すればダウンロードできるようですね。
新しいバージョンになって復活してほしいですね!
話がズレますが、「僕らは webkit!」に使ってるフォントはなんですか?
「僕らはWebkit!」に使っているフォントは『あんずもじ』というフォントです。
手書き風で綺麗なわりに、無料フォントですので誰でも使用することができますよ!
→ http://www8.plala.or.jp/p_dolce/font2.html
Safariは、たしかWinでもMacのレンタリングエンジン移植してきれいと聞いたことがあります。
更新されていれば使っていたかも?
そうなんですよー!
きれいな文字でブラウジングできたので、とても重宝していたのに…。
カシウスさんの言うとうり僕も更新していたら使っていたかもしれませんね。
僕はmacを使ったことがないので分かりませんがmacの方のsafariはどうですか?
今はもうWindows版『Safari』は公開されていないみたいですね…(一部で出回ってますが、最終バージョンはセキュリティ的に問題があるようです)。
『iTunes』にしろ『Safari』にしろ、Windows版とは比べものにならないほどMac版は高品質ですヨ〜!