なぜ最近のロゴやアイコンはリアリティがないのか
17 コメント最近のロゴやアイコンがリアリティでない理由を考えてみました。





 インスピレーションを刺激する海外の素晴らしい63個のロゴ
インスピレーションを刺激する海外の素晴らしい63個のロゴ
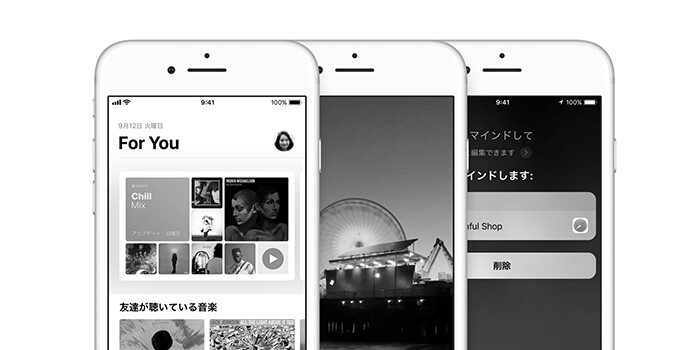
 【2012年】本日は元日!10の有名サイトのWebデザイン
【2012年】本日は元日!10の有名サイトのWebデザイン
 【2011年】本日はクリスマス!6の有名サイトのWebデザイン
【2011年】本日はクリスマス!6の有名サイトのWebデザイン
 美しくて使いやすい、Webサイトのロゴを作る5つの方法
美しくて使いやすい、Webサイトのロゴを作る5つの方法
最近のロゴやアイコンがリアリティでない理由を考えてみました。
まずは、最近リアリティが無くなったロゴやアイコンの変更の例として『iTunes』『Windows7』『GoogleChrome』『InternetExplorer』を取り上げてみましょう。
去年の秋のAppleスペシャルイベントにて『iTunes10』が発表されました。
この新しい『iTunes』は、初代バージョンからバージョン9までのアイコンに必ず存在した“ディスク”が消え、音符マークだけのアイコンになったバージョンです。

このアイコンの変更は、世界中のAppleファンの方からも苦情が来たようです。過去に当サイトでも、『iTunes10』で改悪された部分を記事として取り上げていました。
『Windows7』は、前バージョンである『WindowsVista』の改良版ということもあり、OS内のアイコンも変更されていないように見えますが、意外と変更されている部分が多いのです。
その中で、変更されたアイコンを例に挙げると“ペイント”、“コントロールパネル、“電卓”があります。

ただ全てのアイコンがこのようになったわけではなく、9割のアイコンは『Vista』で使われていたリアルなアイコンのままです。
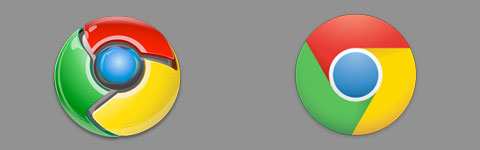
『GoogleChrome』は、徐々にアイコンが変更されてきたものの、ぱっと見では変化が分からないほど小さい変化でした。
しかし最新の『GoogleChrome』は、今までの立体的なアイコンを上から見たような、リアリティの無いものへ変更されました。

よく見ると、ただ単にトップビュー化したわけでは無いようですが、非常にシンプルなアイコンになりました。
『InternetExplorer』は、バージョン7になってから立体的で格好良いアイコンになりました。
バージョン8のアイコンはバージョン7のアイコンと全く同じでしたが、バージョン9ではリアリティの無いアイコンへ変更されました。

“格好良いアイコン”から“かわいいアイコン”に変わった感じですね。
一部のアプリケーションだけですが、どうしてリアリティの無いアイコンへ変更されるのでしょうか。何となく、個人的に推測してみました。
OSやアプリの使用者として、“子供”も対象にしているのかもしれません。
リアリティのある大人なアイコンよりも、かわいいポップなアイコンにすることによって敷居を低くするようなイメージを持たせているのでしょう。
そうとなると“キッズテーマ”のようなものも、今後登場してくるのではないでしょうか。
『iTunes』の場合、音符マークのみのアイコンになったので「あ、これは音楽に関係するアプリだな」と分かるようになりました。
つまり、先ほどの“子供を対象にしている”と関連していますね。「分かりやすくなる」ということは“子供にとっても使いやすくなる”のです。
これが可能性として一番考えられるのではないでしょうか。
最近では、ウルトラモバイルやスマートフォンなどの小型端末が流行のようです。それに対応するアプリケーションのアイコンは、小さな液晶に合わせて縮小表示されます。
縮小表示の際に、立体感のあるアイコンの場合、アイコンの影などでアイコンが潰れて表示されてしまい、何のアイコンか分からなくなってしまいます。そこでシンプルなアイコンを使えば、縮小表示の際もきれいに表示されるというわけです。
そうですよね。
こんにちは!
まぁ確かにリアリティ無くなってきてますよねぇ〜…。
ま、先輩はそういう細かいところも気にしちゃうタイプなので仕方ないですが(笑)
映画のワンシーンを切り取ったようなiMovieのロゴが好きでした。
GoogleChromeはアイコンがブラウザだとわかり難いですね。
こんにちは!
そういえばiMovieも変わりましたよね!今では星の形に変わりましたが、「iDVDと区別が付きにくい」との指摘があったために変更されたと推測してみます(汗)
Googleのロゴ自体も立体感が無くなったようで、Googleサービスのロゴは全部このような感じに変わっていくんじゃないでしょうか…。
そもそもアンチエイリアスも無く解像度も低い頃のシンプルだったアイコンから、コンピュータのスペックが上がるのに従ってアイコンがリアルになったんだと思います。
ギラギラしたリアルなアイコンが並んでいると一目見てパソコンが凄くなったように見えますし。
しかし、今や画面が奇麗なのは当たり前となり、アイコンは本来のシンプルで分かりやすい物へと回帰している、という事じゃないでしょうか?
iTunesからディスクが消えた件については、当時スティーブ・ジョブズが「来年には米国のCD売り上げをiTunesが超えそうだからアイコンにCDは要らないだろう」みたいな事を基調講演で言ってましたね。
どうも、こんにちは!
たしかに「リアルで格好良い」から「シンプルで分かりやすい」への傾向も見て取られますね!
iTunesのディスクアイコン消失やiTunesの「ディスク作成」ボタン消失、最新MacでもBlu-ray非対応、OS X Lionからして、ジョブズ氏、というかAppleは「これからはデータの時代」的なことを重視しています。
このままだとiMacにすら光学ドライブが非搭載になるかもしれません…。
なるほど。
はい><
僕は昔の「リアルで格好良い」アイコンのほうが良いと思いますね。
デザイン業界の最近のトレンドは“シンプルなもの”になっています。
まあどちらが良いかは個人によりますが、“使いやすい”点で言えばシンプルなアイコンの方でしょうねぇ〜
企業のロゴなども昔に比べるとだいぶシンプルになってきた印象があります。森永のロゴやペプシのロゴなども時代と共にブラッシュアップされてきている感じですね。私はロゴとはピクトの様なものだと考えています。そのロゴを見ればどの企業か一目瞭然!と言うのもになっていくものだと考えていました。地図記号もシンプルながら特徴をよく捉えてると思います。CIデザイナーさんもその点を意識してるのではないかと私は思いました。
どもども、こんにちは。
おっしゃるとおりですね〜。
シンプルなものは人の記憶に残りやすいですし、使う側から見れば何より使いやすいんですよね。
ちょっと想像するだけで、シンプルなロゴには色々なメリットがあります。
縮小対策と似たような物かもしれませんが、高解像度対策という点もあるかもしれません。以前は1024*768で十分高解像度だったのですが、いまは普通が1920*1080で高解像度の人はそれ以上という環境です。
同じドット数で書かれたアイコンなら高解像度のディスプレイでは埋もれてしまいます。色をはっきりさせて高解像度にも耐える。また、色鮮やかな壁紙に埋もれないという点でも「シンプルなアイコン」に戻っているのではないかと思います。
あと、色弱者対策というのも理由としてはあるかもしれません。シンプルなアイコンの方が色弱者には使いやすいでしょうから(全てをグレースケールにすればリアルアイコンがいかに分かりづらいかがはっきりすると思います)。
ところでX9使いってまだ少ないのかな。
まさかフラットデザインが標準化するとは
このころは思いませんでした
Windows10ではそれ以前にダサくなっている。。。
やっぱ2017年トレンドになったフラットデザインの前兆だったんですかねー?
Chromeが変わっちゃったのは悲しいや