美しくて使いやすい、Webサイトのロゴを作る5つの方法
7 コメント
Webサイトのロゴは美しくて使いやすいものを作るべきです。





 インスピレーションを刺激する海外の素晴らしい63個のロゴ
インスピレーションを刺激する海外の素晴らしい63個のロゴ
 【2012年】本日は元日!10の有名サイトのWebデザイン
【2012年】本日は元日!10の有名サイトのWebデザイン
 【2011年】本日はクリスマス!6の有名サイトのWebデザイン
【2011年】本日はクリスマス!6の有名サイトのWebデザイン
 美しくて使いやすい、Webサイトのロゴを作る5つの方法
美しくて使いやすい、Webサイトのロゴを作る5つの方法

Webサイトのロゴは美しくて使いやすいものを作るべきです。
ロゴは、シンプルでなければいけません。
ロゴに使用する配色(ベースとなる色)を少なくし、よりシンプルなロゴにしましょう。特に“グラデーション”の使用には注意が必要です。グラデーションは使い方によっては美しく見せる効果がありますが、使い方を誤るととても汚いデザインになってしまいます。とくに色の変化が大きいグラデーションは避けるべきです。

グラデーションは絶対に使ってはいけないものではありません。使うときはできる限り変化が小さいグラデーションを使いつつ、全体的な配色を考えて使うようにしましょう。

ロゴは色関係なく、形だけで分かるようにしなければいけません。
少なくともモノクロの状態で何のロゴか分かるようにすべきです。

ロゴがシルエットでも何のロゴが分かるようなものであれば、以下のような使い方ができます。


ロゴは、正方形でも表せる形のロゴにすべきです。
Webデザインにおいてのロゴは、ファビコンからSNSのプロフィール画像まで多く使われます。特にそれらの画像は正方形と、形が決まっているため正方形で表せるロゴが良いでしょう。
ただ単に正方形で表せれば良いというわけではありません。正方形の形であっても何のロゴが分かるようにすべきです。

ロゴを正方形化する場合、元のロゴの一部だけ使っているものもあります。

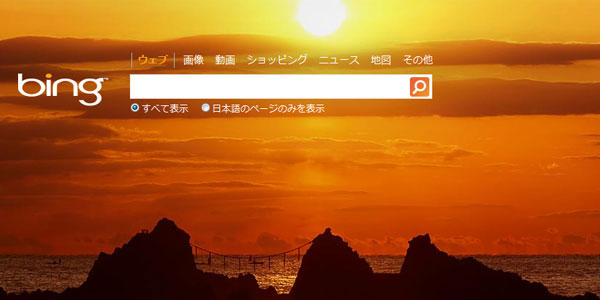
ロゴは、縮小してもできる限り潰れないロゴにすべきです。
先ほどの項目と関連して、Webデザインにおいてのロゴはファビコンなどの非常に小さい画像サイズで使われることがあります。正方形化したロゴを縮小した際に、いかに潰れにくいかが重要です。
潰れないロゴにするためには、今まであげてきた3つのことを全て守っていなければ、実現することは難しいでしょう。

Appleのロゴは 16px まで圧縮してもつぶれないのが良い例です。

ロゴは、そのWebサイトを図形化したものです。いくら美しいロゴを作っても、そのロゴとそのWebサイトが関連していなければ意味がありません。
例えば、当サイトは国内でさほど多くない“キャラクター会話型ブログ”です。当サイトのキャラクターの吹き出しは、角丸四角形に90度回転させた三角形を組み合わせた形となっています。この吹き出しの形をロゴに使い、“吹き出しに関係しているサイト”であることを閲覧者に伝わるようにしました。
また当サイトのデザインは青色と黒色をベースとしているため、ロゴも青色と黒色の2色しか使っていません。

海外のロゴはとてもインスピレーションを刺激させられるロゴが多く、いつ見ても素晴らしいと思います。

ロゴにイラストを使った素晴らしいロゴもあります。

Webサイト自体のデザインだけでなく、ロゴのデザインだけで「あっ」と言わせられるようにできれば最高ですね。
気紛れな雑談掲示板から来ました。とってもキレイで気に入りました!
色は少なくですか~ なるほどです。
どうも、コメントありがとうございます。
おぉ、これはこれは懐かしき名前を目にしました・・・(笑)
また機会があればあちらにもお邪魔させていただこうかなと思います。
そうですね〜、あまりシャドウ(影)やグラデーションをかけると使いにくくなってしまうので…。
色数は考えものですねぇ。
ここのサイトのロゴいいですよね~
webページのデザインも素敵です。気にいってます。
どもども、ありがとうございます。
いやー見た目は良くても中身がつまってなければ意味がありませんからねぇ…(汗)
色が多いのも見にくいってありますね。とても参考になりました。
しかし、ゲストのアイコン シャドーピープル的…ですな
はじめまして!デザイナー志望、独学で勉強しているものです。
会社のロゴを作る際のいい知識になりました。
確かに、汎用性は重要になりますね。
そのロゴがどのように使われていくかという点も
大切にしたいと思いました。
知り合いのウェブのロゴをちょうど考えてたところあなた方のサイトを見つけました。
勉強になりました。